
Andrés QuiñonesUX/UI Product Designer & Front-End
I design digital products that people enjoy using again and again,
combining strategic UX with clean and accessible code.
About me
I'm a UX/UI Product Designer with over 8 years of experience creating digital products that combine design, technology, and empathy.
I focus on designing user-centered solutions, from research to implementation, with special attention to scalable design systems, accessibility, and frontend development.
I'm motivated to build experiences that generate real impact and improve people's lives.
Key Skills
Tools
Featured Projects
A selection of projects that demonstrate my experience in UX/UI design and frontend development, from mobile applications to complex enterprise platforms.

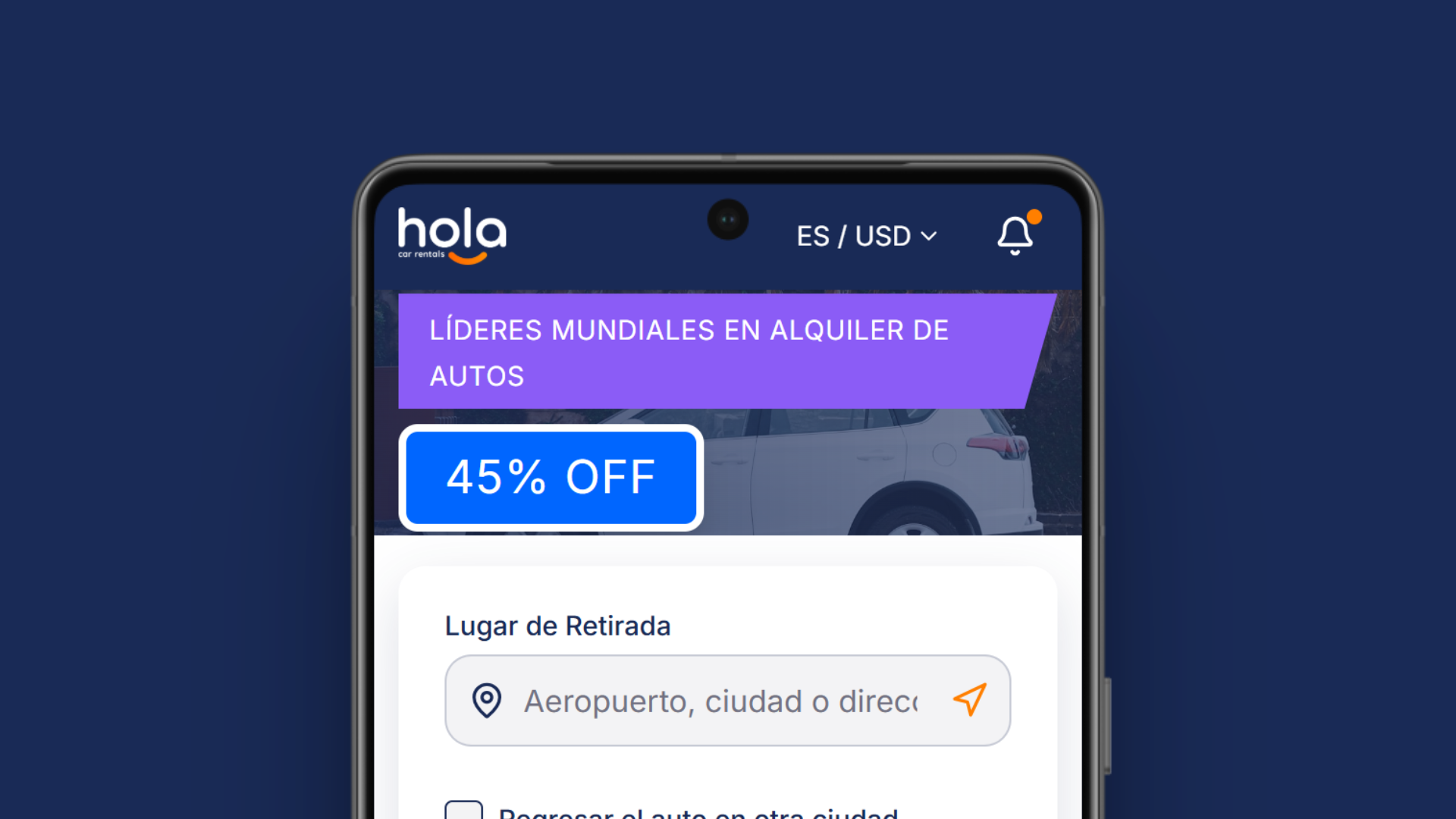
Hola Car Rentals
Rediseño de la experiencia digital
Rediseño para crear una experiencia moderna e intuitiva, integrando además flujos asistidos por IA para optimizar la interacción del usuario.

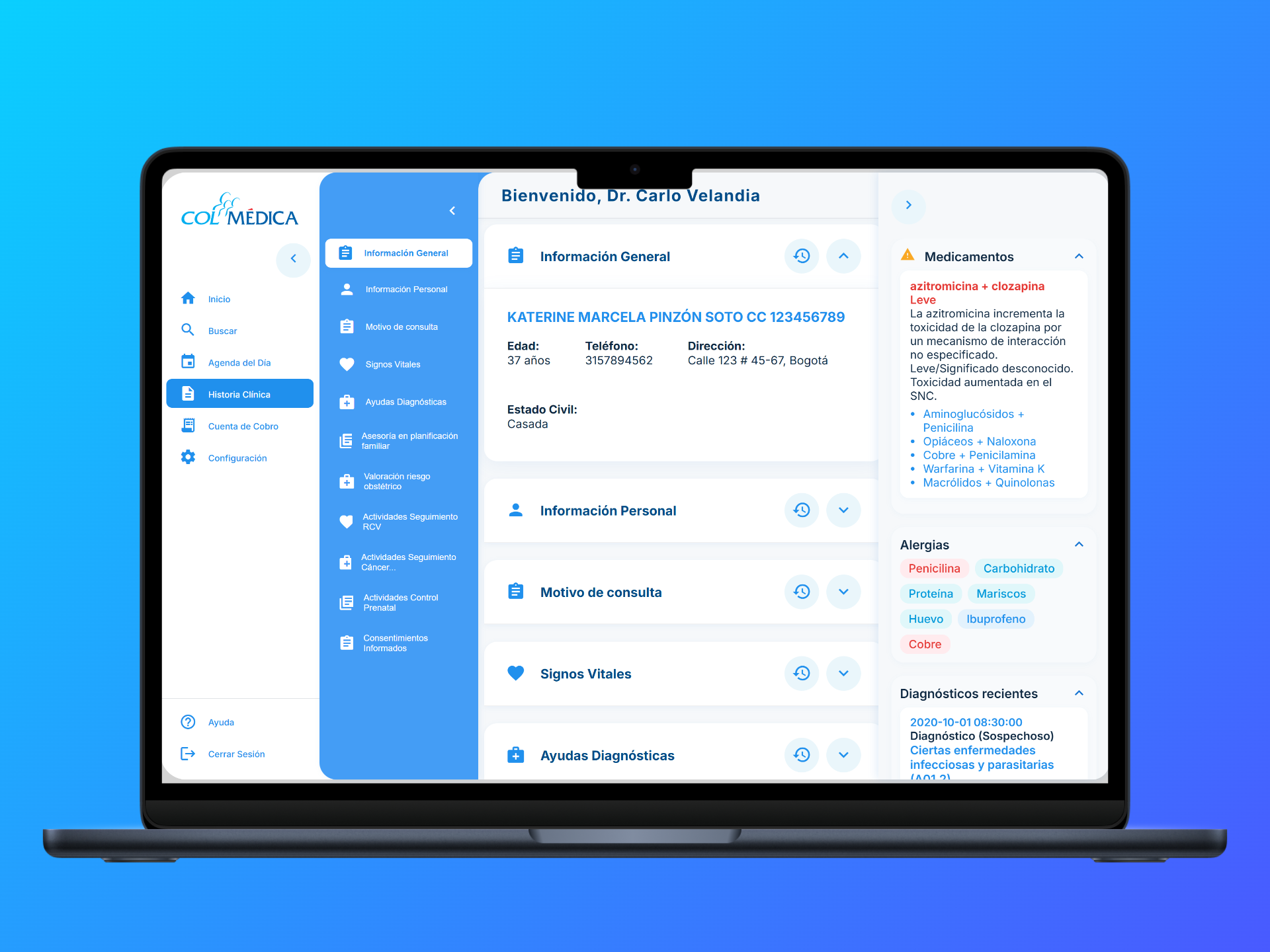
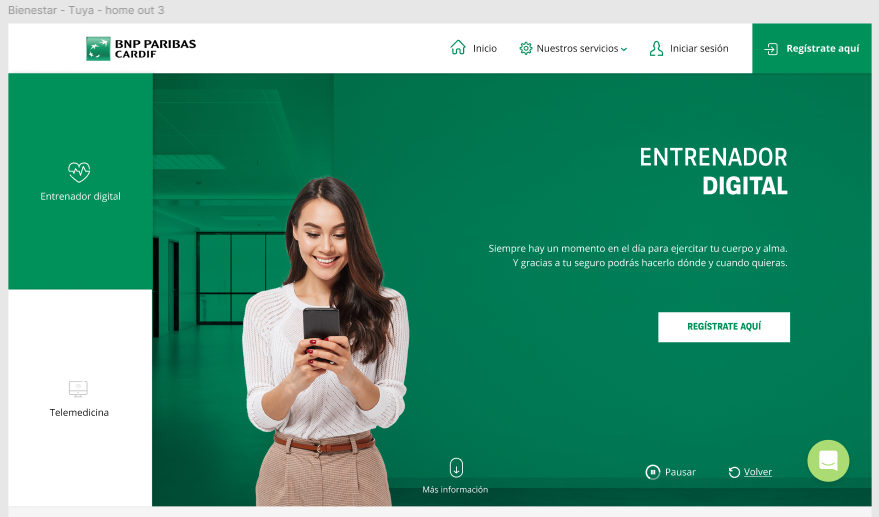
Colmédica
Rediseño de la experiencia digital
Rediseño de la experiencia para mejorar eficiencia, conversión y satisfacción de médicos y enfermeras.

Allianz
Experiencia digital para seguros
Diseño UX/UI para optimizar la experiencia de clientes de seguros: desde la cotización y compra hasta el autoservicio postventa.

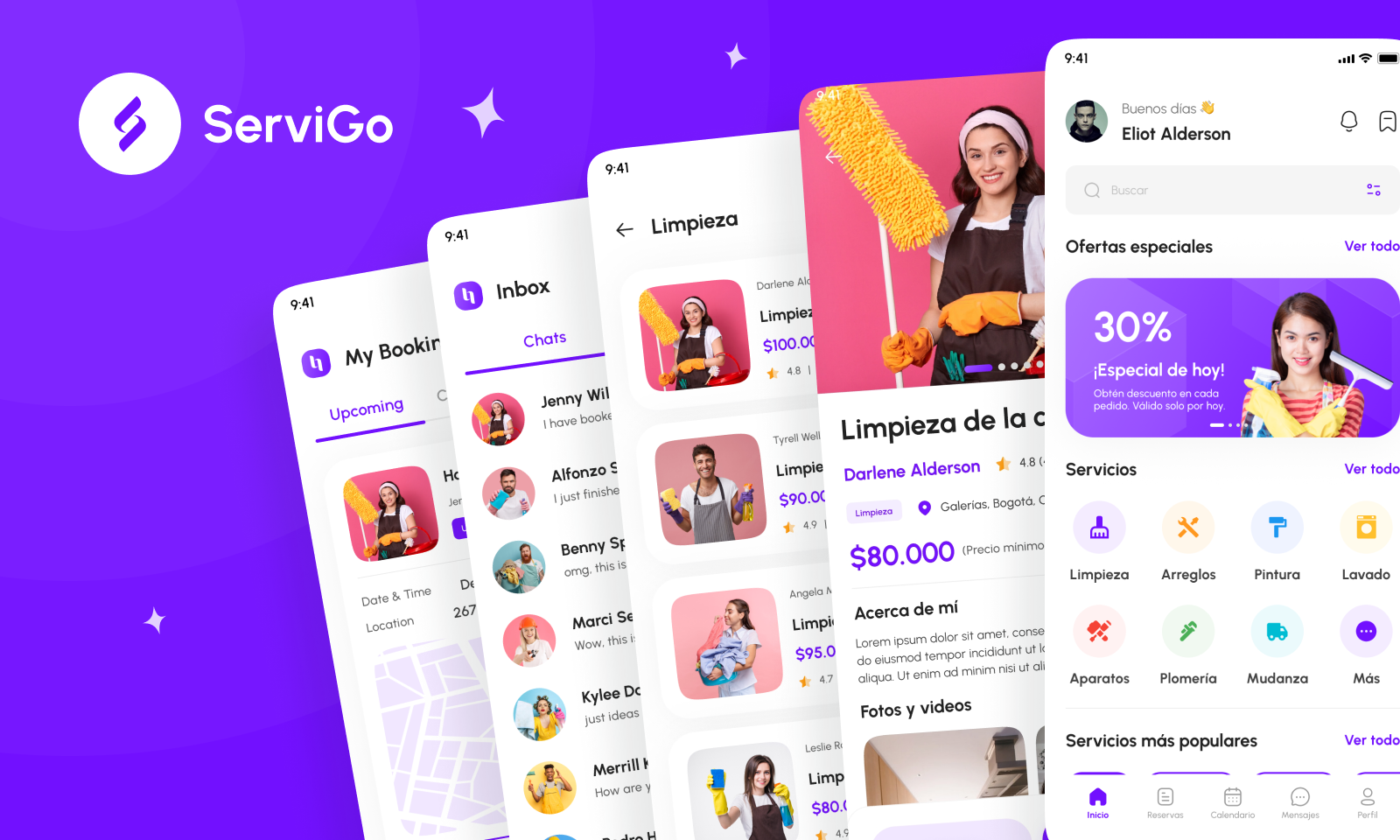
ServiGo
Aplicación móvil
ServiGo es una aplicación móvil y web que facilita la conexión entre usuarios y profesionales de servicios variados.

GoSkate
Aplicación móvil
GoSkate es una aplicación móvil diseñada para conectar a la comunidad de patinadores en Bogotá.

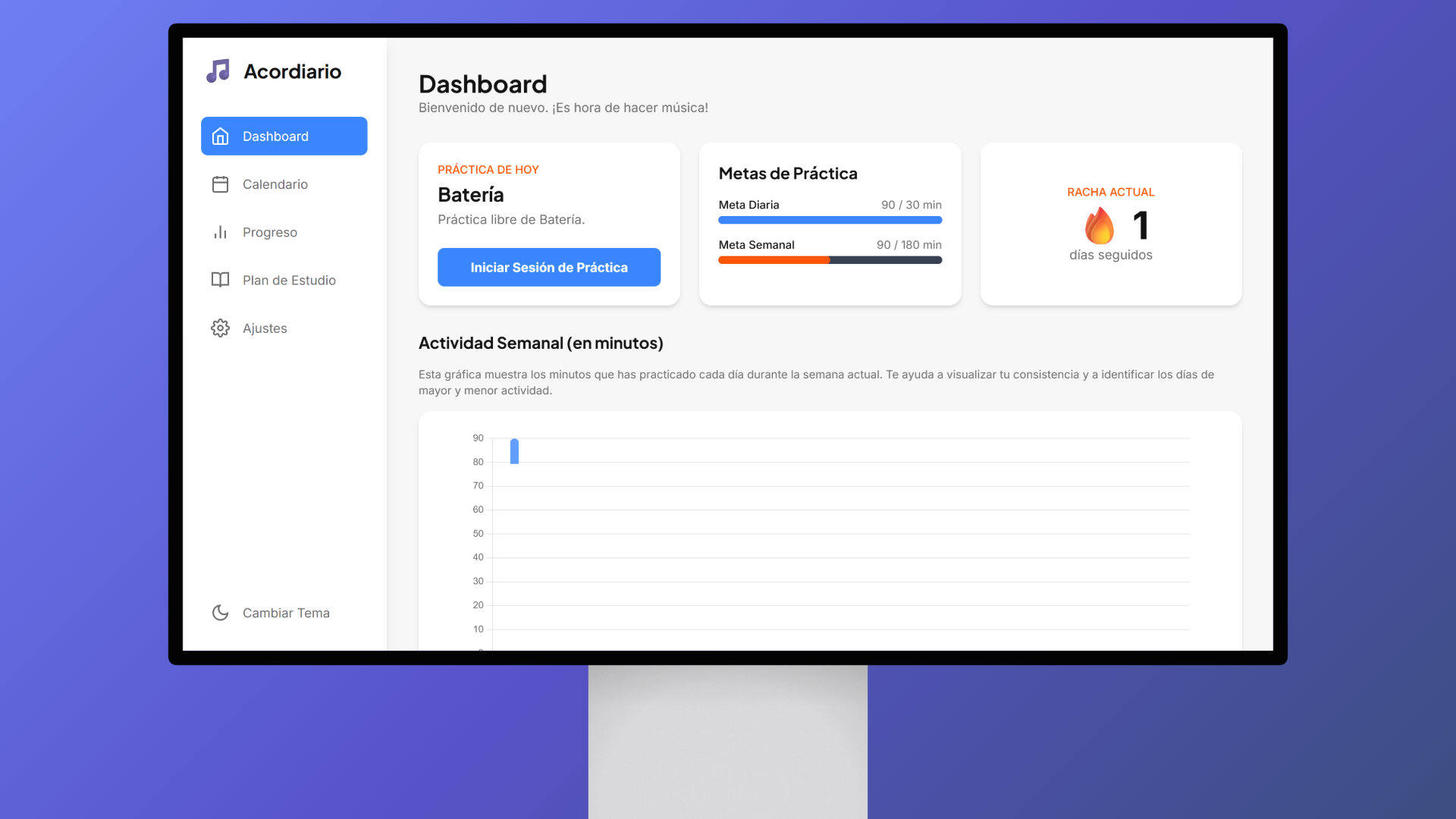
Acordiario
Aplicación web para práctica musical
Una aplicación web moderna para practicar música con metrónomo integrado, seguimiento de progreso y plan de estudio personalizable.

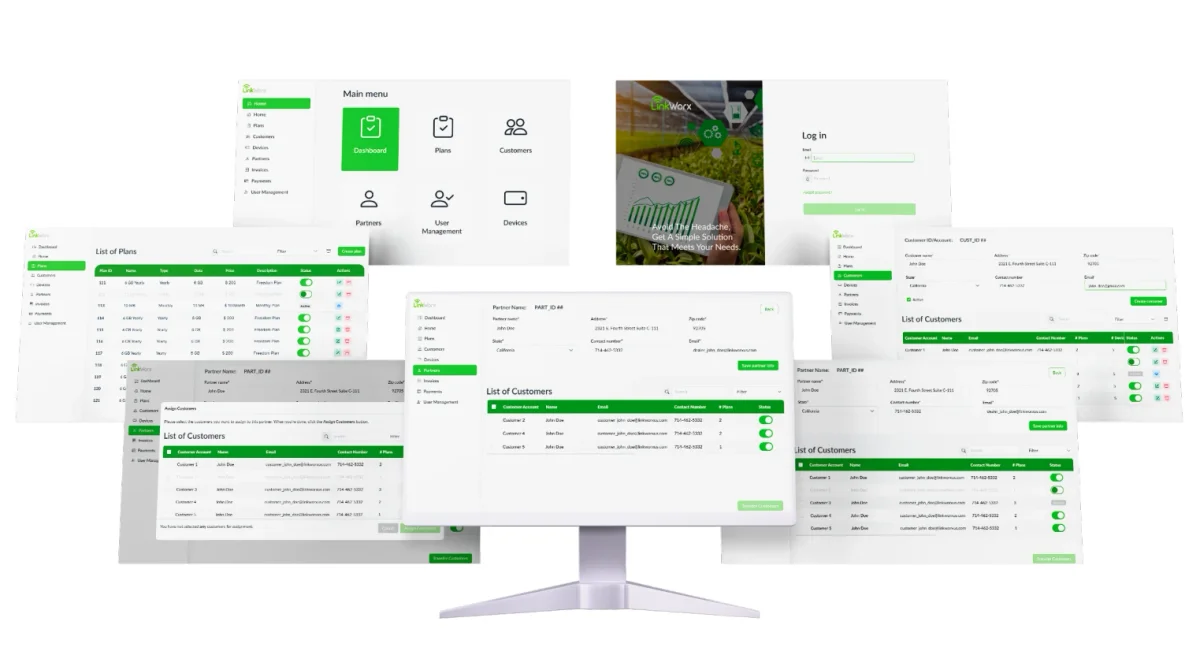
LinkWorx
Dashboard UX/UI Design
Diseño de una plataforma interna para gestionar usuarios, dispositivos, planes, facturación y pagos.

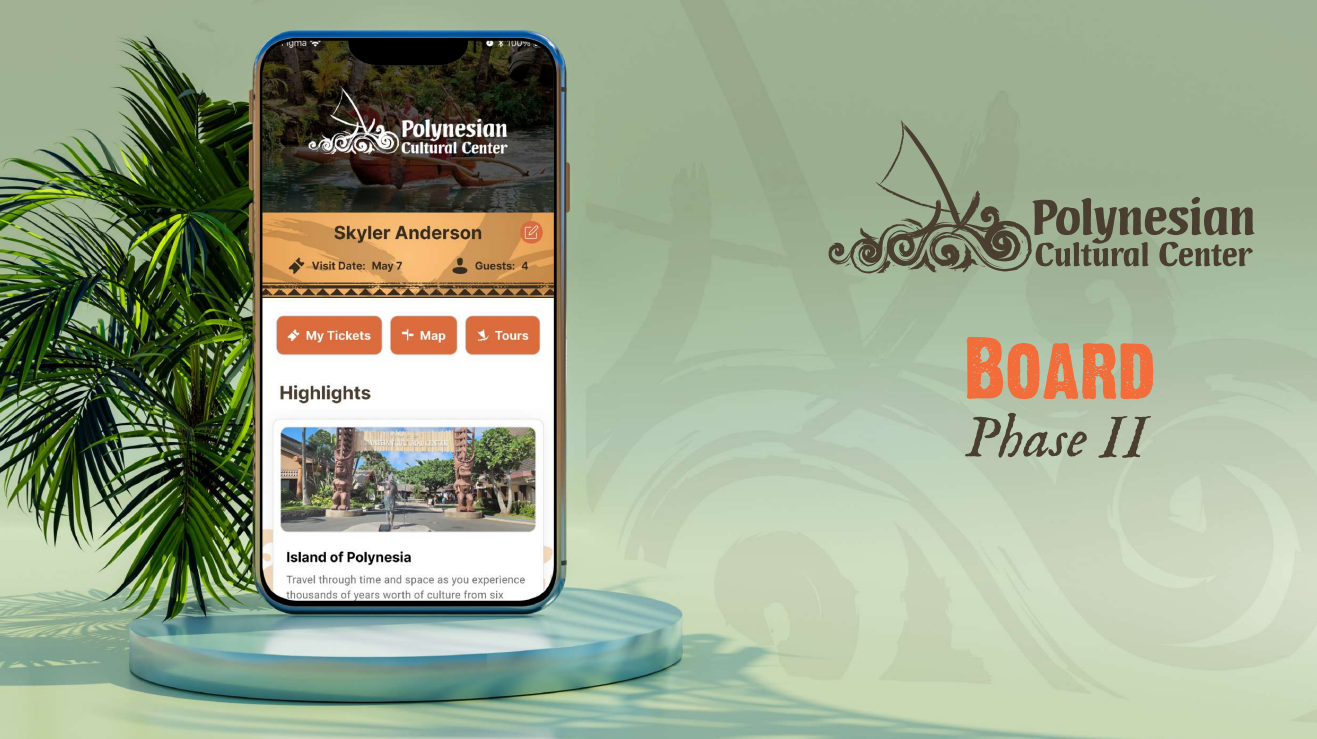
PCC
Aplicación móvil
Mejora de UX/UI y nuevas funcionalidades móviles para enriquecer la experiencia del visitante.

Studio F
Recorrido cognitivo
Transformación de la experiencia online en un entorno más intuitivo, estético y enfocado en la conversión.

Ecosistema Digital
Optimización de interfaces UX/UI
Diseño UX/UI e Interacción enfocado en más de 18 proyectos individuales de la banca y el sector financiero en Colombia.

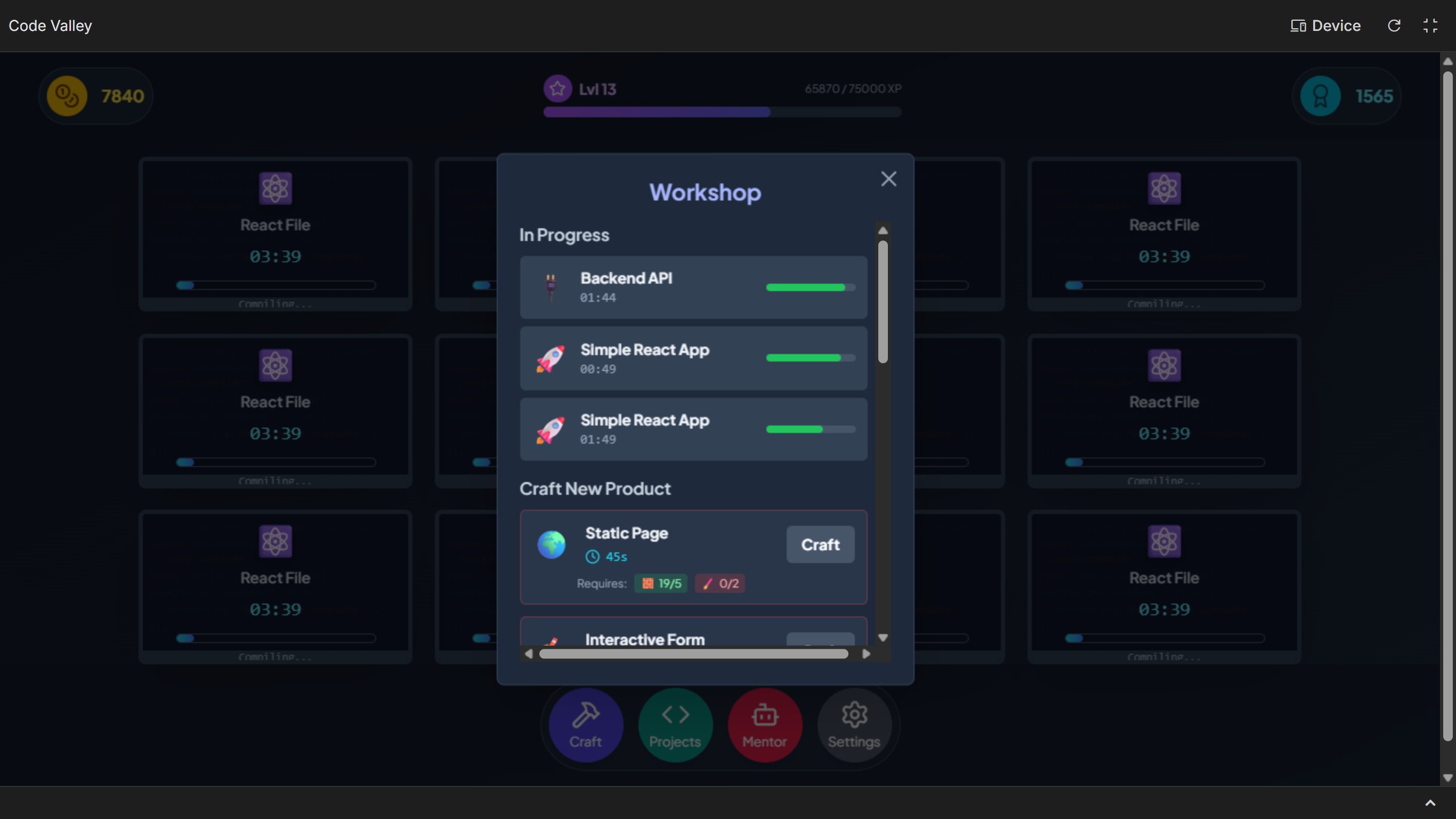
Code Valley
A simulation game
Code Valley is an engaging management game that simulates the journey of a junior programmer.

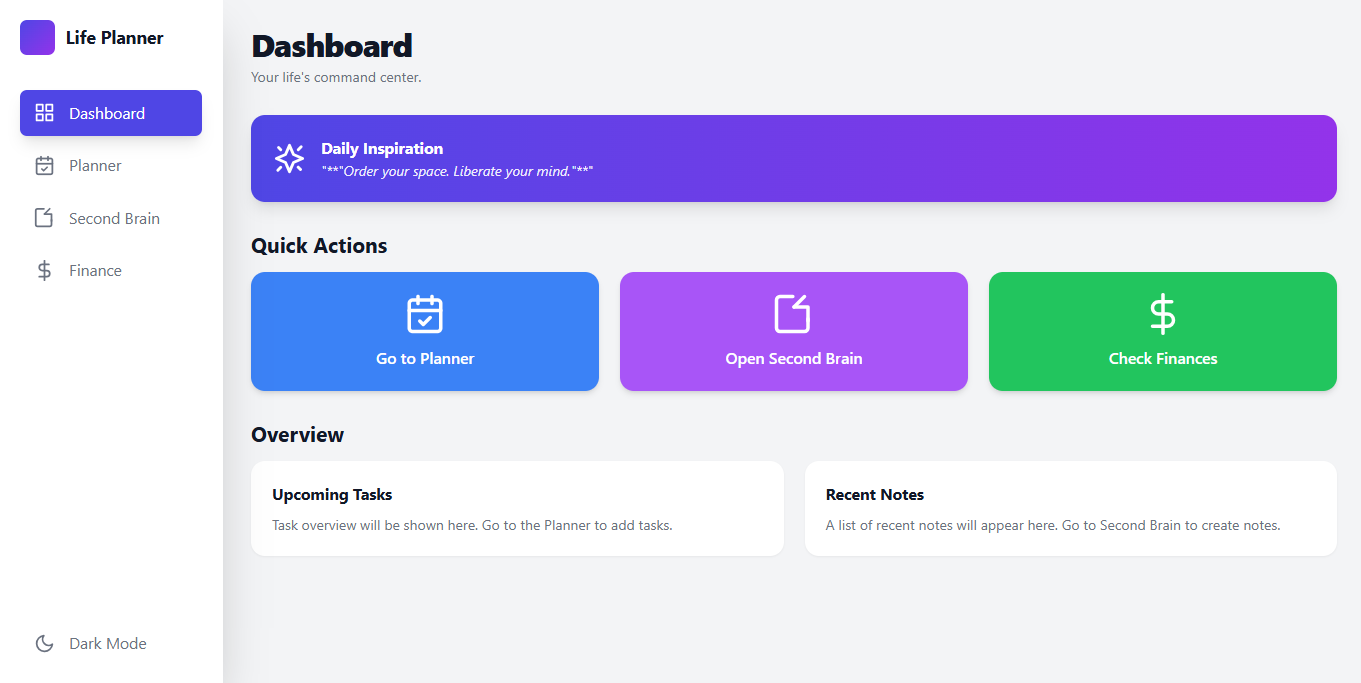
Life Planner
Your life's command center.
Life Planner es una aplicación que combina planificación personal, gestión del conocimiento y control financiero en un solo ecosistema.
Each project includes user research, wireframes, interactive prototypes, and complete case studies.
My CV
Download my updated resume or take a look online to learn more about my experience, skills, and professional background.
Curriculum Vitae
Recently updated
CV updated with my most recent projects
Interested in working with me?
My CV reflects my experience in creating successful digital products. If you're looking for a designer who combines creativity with technical knowledge, let's talk.
Let's work together?
I'm always open to new challenges and interesting collaborations. If you have a great idea or need help with your project, let's talk.
Prefer a video call?
For complex projects, we can schedule a meeting to discuss the details.
Other ways to contact
You can also find me on these platforms. I like to connect with other design and development professionals, and I'm always willing to share knowledge or collaborate on interesting projects.
Location
Remote / Colombia
Response schedule
Mon-Fri, 9AM-6PM (GMT-5)