Astra Safes
Description
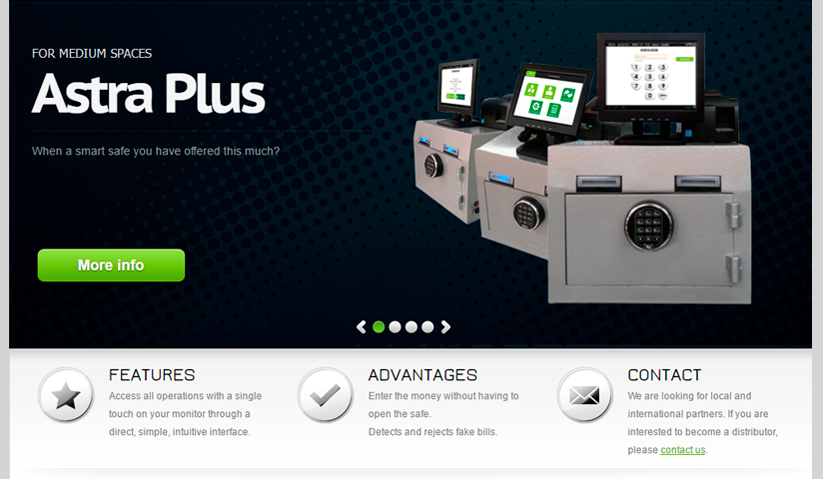
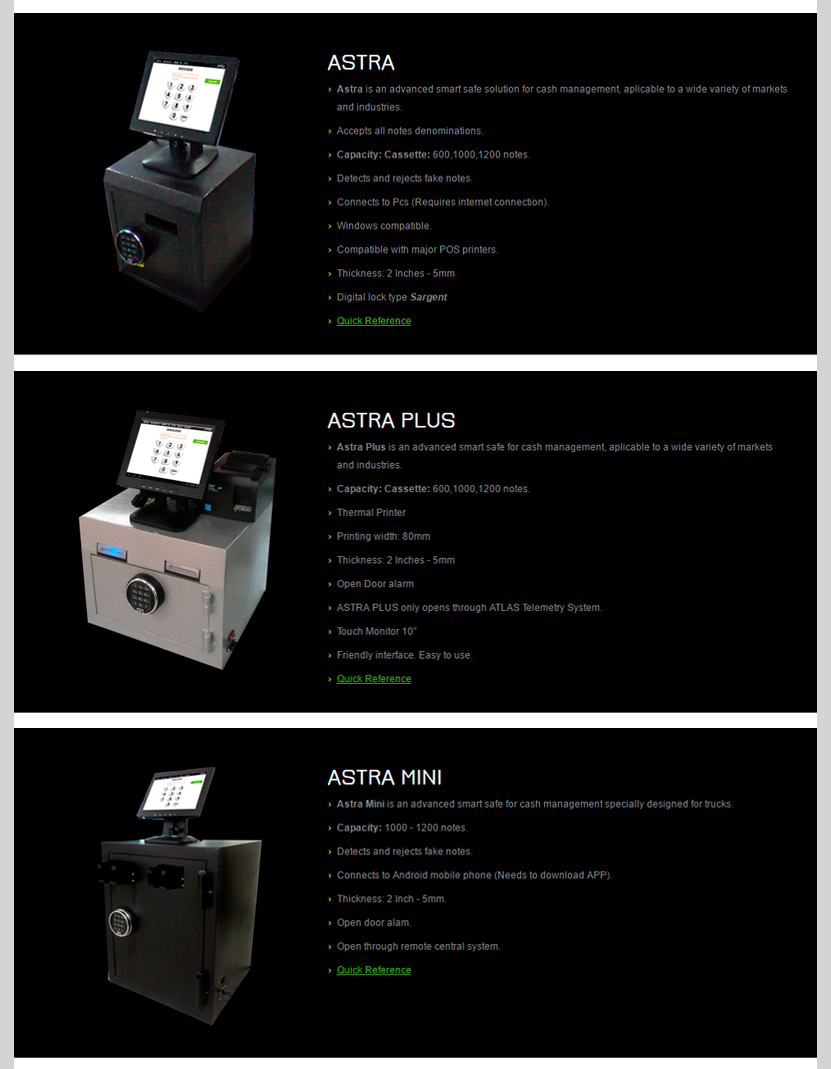
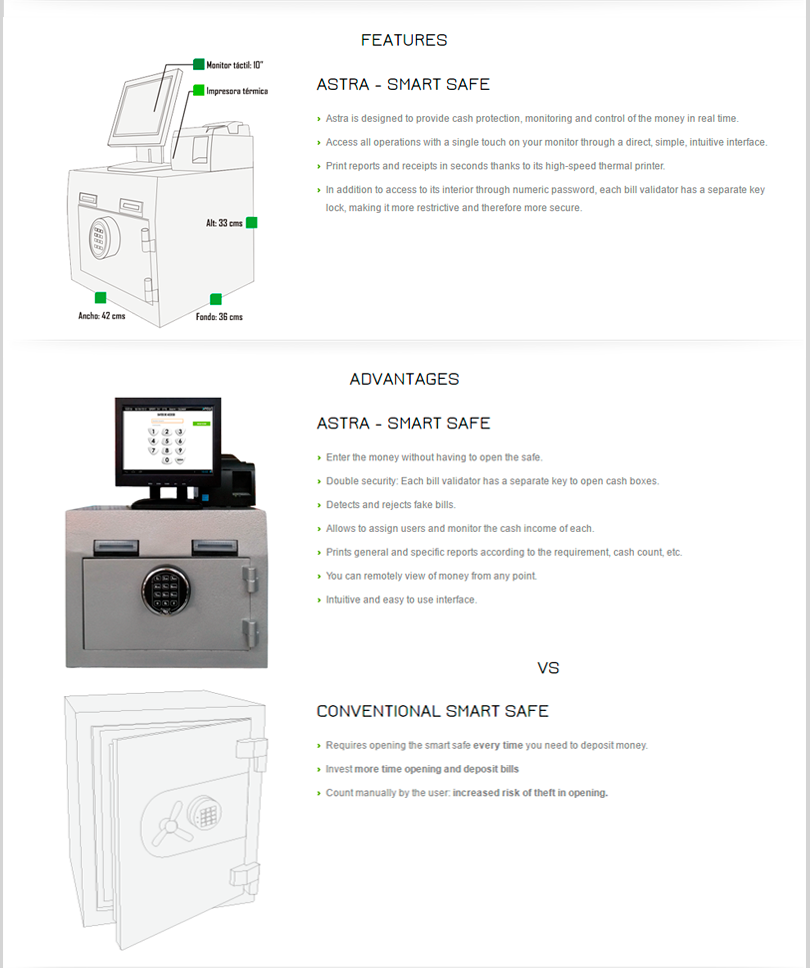
Astra Safes is an advanced smart safe solution for cash management, applicable to a wide variety of markets and industries.
The goal of this project is to design a web page that showcases the features and benefits of Astra Safes in a clear and concise way.
Challenge
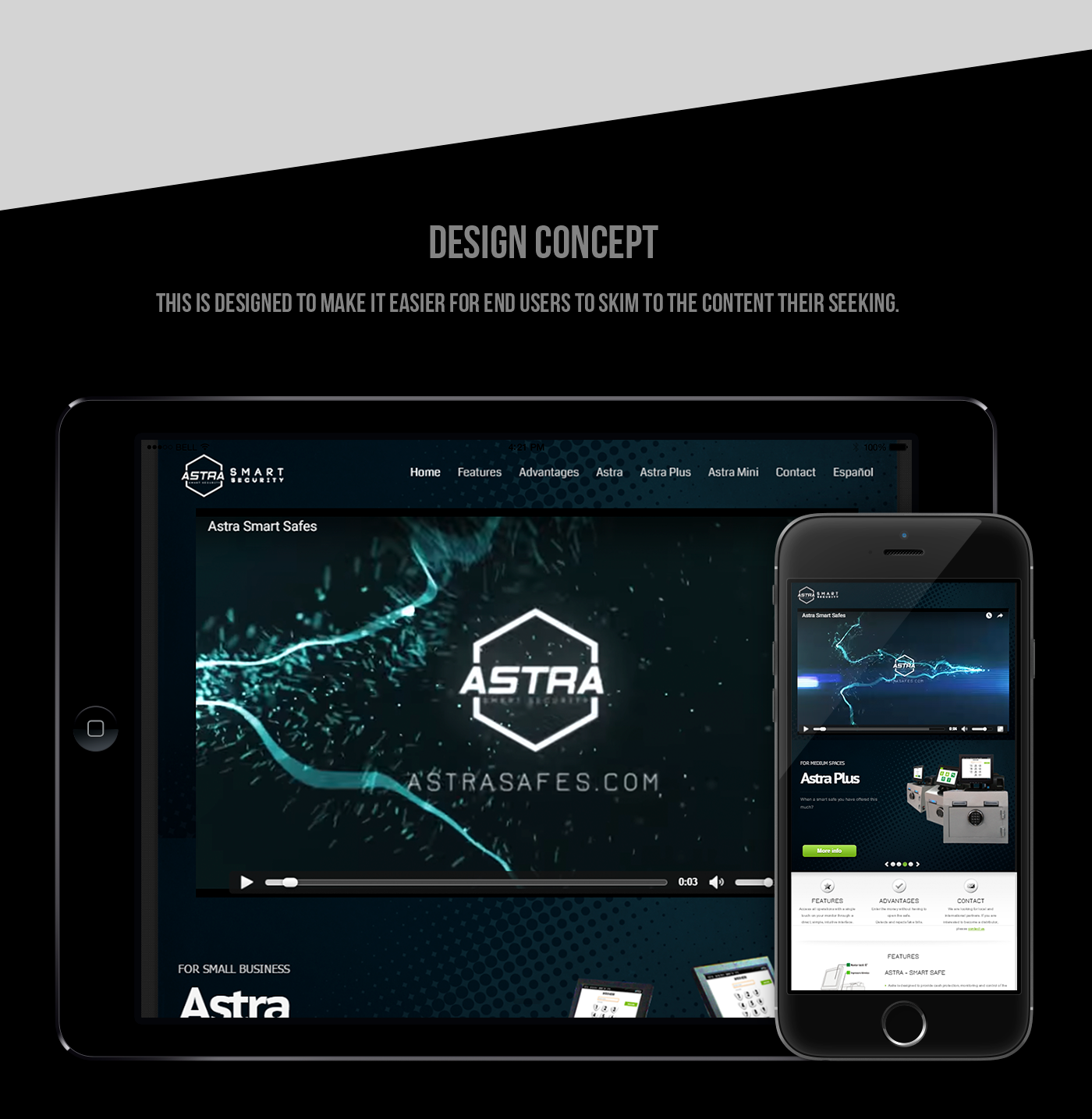
The challenge of this project is to create a web page that is both visually appealing and easy to use. The target audience for this web page is businesses of all sizes, so it is important to make sure that the information is presented in a way that is easy to understand.
Process
The first step in the process was to conduct user interviews. This helped us to understand the needs of our target audience and what they would be looking for in a web page about Astra Safes.
Once we had a good understanding of our users, we began to create wireframes. Wireframes are low-fidelity sketches of the web page that help us to visualize the layout and flow of the content.
Once we were happy with the wireframes, we created a prototype. A prototype is a high-fidelity mockup of the web page that allows us to test the functionality and usability of the design.
We conducted usability testing with a small group of users to get feedback on the prototype. This feedback helped us to identify any areas of the design that needed to be improved.
Once we had made the necessary changes to the design, we were ready to launch the web page.
Solution
The final web page is a visually appealing and easy-to-use resource for businesses that are interested in learning more about Astra Safes. The web page includes clear and concise information about the features and benefits of Astra Safes, as well as a call to action that encourages users to learn more.
Conclusion
The process of designing a web page for Astra Safes was a challenging but rewarding experience. We were able to create a web page that is both visually appealing and easy to use, and we are confident that it will be a valuable resource for our target audience.
Here are some additional insights that we gained from this project:
- It is important to conduct user interviews early in the design process to understand the needs of your target audience.
- Wireframes are a valuable tool for visualizing the layout and flow of your content.
- Prototypes can be used to test the functionality and usability of your design.
- Usability testing is an essential part of the design process.
- It is important to iterate on your design based on feedback from users.